Download
- Overview
- Documents
- Demos
User Rating: 2.6/5 ( 17 votes)
Your Rating:
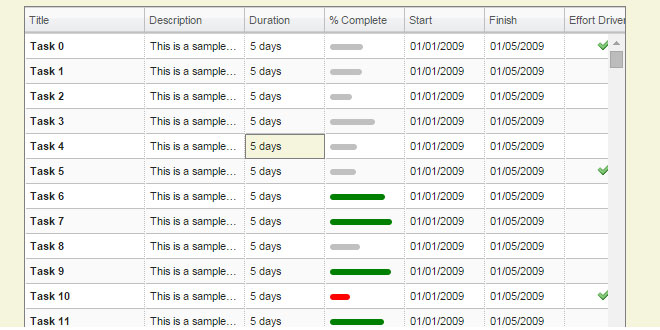
SlickGrid is an advanced JavaScript grid/spreadsheet component. It is an advanced component and is going to be a bit more difficult to learn and configure, but once you realize its full potential, it will blow your mind!
Some highlights:
- Adaptive virtual scrolling (handle hundreds of thousands of rows with extreme responsiveness)
- Extremely fast rendering speed
- Supports jQuery UI Themes
- Background post-rendering for richer cells
- Configurable & customizable
- Full keyboard navigation
- Column resize/reorder/show/hide
- Column autosizing & force-fit
- Pluggable cell formatters & editors
- Support for editing and creating new rows.
- Grouping, filtering, custom aggregators, and more!
- Advanced detached & multi-field editors with undo/redo support.
- “GlobalEditorLock” to manage concurrent edits in cases where multiple Views on a page can edit the same data.
Dependencies
- jQuery
- jQueryUI Sortable (optional, only if column reordering is enabled)
- jquery.event.drag – http://threedubmedia.com/code/event/drag
- jquery.event.drop – http://threedubmedia.com/code/event/drop
-
sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="../slick.grid.css" type="text/css"/> <link rel="stylesheet" href="../css/smoothness/jquery-ui-1.8.16.custom.css" type="text/css"/> <script src="../lib/jquery-1.7.min.js"></script> <script src="../lib/jquery.event.drag-2.2.js"></script> <script src="../slick.core.js"></script> <script src="../slick.grid.js"></script>
2. HTML
<table width="100%">
<tr>
<td valign="top" width="50%">
<div id="myGrid" style="width:600px;height:500px;"></div>
</td>
<td valign="top">
<h2>Demonstrates:</h2>
<ul>
<li>basic grid with minimal configuration</li>
</ul>
<h2>View Source:</h2>
<ul>
<li><A href="https://github.com/mleibman/SlickGrid/blob/gh-pages/examples/example1-simple.html" target="_sourcewindow"> View the source for this example on Github</a></li>
</ul>
</td>
</tr>
</table>
3. JAVASCRIPT
var grid;
var columns = [
{id: "title", name: "Title", field: "title"},
{id: "duration", name: "Duration", field: "duration"},
{id: "%", name: "% Complete", field: "percentComplete"},
{id: "start", name: "Start", field: "start"},
{id: "finish", name: "Finish", field: "finish"},
{id: "effort-driven", name: "Effort Driven", field: "effortDriven"}
];
var options = {
enableCellNavigation: true,
enableColumnReorder: false
};
$(function () {
var data = [];
for (var i = 0; i < 500; i++) {
data[i] = {
title: "Task " + i,
duration: "5 days",
percentComplete: Math.round(Math.random() * 100),
start: "01/01/2009",
finish: "01/05/2009",
effortDriven: (i % 5 == 0)
};
}
grid = new Slick.Grid("#myGrid", data, columns, options);
})
4. OPTIONS
As included in the examples or described in stable releases.
| Option | Default | Description |
|---|---|---|
| asyncEditorLoading | false | Makes cell editors load asynchronously after a small delay. This greatly increases keyboard navigation speed. |
| asyncEditorLoadDelay | 100 | Delay after which cell editor is loaded. Ignored unless asyncEditorLoading is true. |
| asyncPostRenderDelay | 50 | |
| autoEdit | true | Cell will not automatically go into edit mode when selected. |
| autoHeight | false | This disables vertical scrolling. |
| cellFlashingCssClass | “flashing” | A CSS class to apply to flashing cells via flashCell(). |
| cellHighlightCssClass | “selected” | A CSS class to apply to cells highlighted via setHighlightedCells(). |
| dataItemColumnValueExtractor | null | |
| defaultColumnWidth | 80 | |
| defaultFormatter | defaultFormatter | |
| editable | false | |
| editCommandHandler | queueAndExecuteCommand | Not listed as a default under options in slick.grid.js |
| editorFactory | null | A factory object responsible to creating an editor for a given cell. Must implement getEditor(column). |
| editorLock | Slick.GlobalEditorLock | A Slick.EditorLock instance to use for controlling concurrent data edits. |
| enableAddRow | false | If true, a blank row will be displayed at the bottom - typing values in that row will add a new one. Must subscribe to onAddNewRow to save values. |
| enableAsyncPostRender | false | If true, async post rendering will occur and asyncPostRender delegates on columns will be called. |
| enableCellRangeSelection | null | **WARNING**: Not contained in SlickGrid 2.1, may be deprecated |
| enableCellNavigation | true | Appears to enable cell virtualisation for optimised speed with large datasets |
| enableColumnReorder | true | |
| enableRowReordering | null | **WARNING**: Not contained in SlickGrid 2.1, may be deprecated |
| enableTextSelectionOnCells | false | |
| explicitInitialization | false | |
| forceFitColumns | false | Force column sizes to fit into the container (preventing horizontal scrolling). Effectively sets column width to be 1/Number of Columns which on small containers may not be desirable |
| forceSyncScrolling | false | |
| formatterFactory | null | A factory object responsible to creating a formatter for a given cell. Must implement getFormatter(column). |
| fullWidthRows | false | Will expand the table row divs to the full width of the container, table cell divs will remain aligned to the left |
| headerRowHeight | 25 | |
| leaveSpaceForNewRows | false | |
| multiColumnSort | false | |
| multiSelect | true | |
| rowHeight | 25 | |
| selectedCellCssClass | “selected” | |
| showHeaderRow | false | |
| syncColumnCellResize | false | If true, the column being resized will change its width as the mouse is dragging the resize handle. If false, the column will resize after mouse drag ends. |
| topPanelHeight | 25 |
5. COLUMN OPTIONS
Options which you can apply to the columns objects.
| Option | Default | Description |
|---|---|---|
| asyncPostRender | null | This accepts a function of the formfunction(cellNode, row, dataContext, colDef) and is used to post-process the cell’s DOM node / nodes |
| behavior | null | Used by the the slick.rowMoveManager.js plugin for moving rows. Has no effect without the plugin installed. |
| cannotTriggerInsert | null | In the “Add New” row, determines whether clicking cells in this column can trigger row addition. If true, clicking on the cell in this column in the “Add New” row will not trigger row addition. |
| cssClass | ”” | Accepts a string as a class name, applies that class to every row cell in the column. |
| defaultSortAsc | true | When set to true, the first user click on the header will do a ascending sort. When set to false, the first user click on the header will do an descending sort. |
| editor | null | The editor for cell edits {TextEditor, IntegerEditor, DateEditor…} |
| field | ”” | The property name in the data object to pull content from. (This is assumed to be on the root of the data object.) |
| focusable | true | When set to false, clicking on a cell in this column will not select the row for that cell. The cells in this column will also be skipped during tab navigation. |
| formatter | null | This accepts a function of the form function(row, cell, value, columnDef, dataContext) and returns a formatted version of the data in each cell of this column. For example, setting formatter tofunction(r, c, v, cd, dc) { return “Hello!”; } would overwrite every value in the column with “Hello!” See defaultFormatter in slick.grid.js for an example formatter. |
| headerCssClass | null | Accepts a string as a class name, applies that class to the cell for the column header. |
| id | ”” | A unique identifier for the column within the grid. |
| maxWidth | null | Set the maximum allowable width of this column, in pixels. |
| minWidth | 30 | Set the minimum allowable width of this column, in pixels. |
| name | ”” | The text to display on the column heading. |
| rerenderOnResize | false | If set to true, whenever this column is resized, the entire table view will rerender. |
| resizable | true | If false, column can no longer be resized. |
| selectable | true | If false, when a row is selected, the CSS class for selected cells (“selected” by default) is not applied to the cell in this column. |
| sortable | false | If true, the column will be sortable by clicking on the header. |
| toolTip | ”” | If set to a non-empty string, a tooltip will appear on hover containing the string. |
| width | Width of the column in pixels. (May often be overridden by things like minWidth, maxWidth, forceFitColumns, etc.) |
6. GRID EVENTS
SlickGrid exposes the following events:
- onScroll
- onSort
- onHeaderContextMenu
- onHeaderClick
- onMouseEnter
- onMouseLeave
- onClick
- onDblClick
- onContextMenu
- onKeyDown
- onAddNewRow
- onValidationError
- onViewportChanged
- onColumnsReordered
- onColumnsResized
- onCellChange
- onBeforeEditCell
- onBeforeCellEditorDestroy
- onHeaderCellRendered
- onBeforeHeaderCellDestroy
- onBeforeDestroy
- onActiveCellChanged
- onActiveCellPositionChanged
- onDragInit
- onDragStart
- onDrag
- onDragEnd
- onSelectedRowsChanged
- onCellCssStylesChanged
You can subscribe to the above events using a syntax similar to:
gridInstance.onXYZEvent.subscribe(function(e,args){
//event handling code.
});
Event handlers can also be removed with
gridInstance.onXYZEvent.unsubscribe(fn);
More information at : https://github.com/mleibman/SlickGrid/wiki/API-Reference
- (most comprehensive) Using a filtered data view to drive the grid
 JS Tutorial
JS Tutorial