Download
User Rating: 3.4/5 ( 2 votes)
picEdit attempt to create a simple front-end image editor jQuery plugin that would replace a file-upload input box in a HTML form.
The plugin allows to perform image rotations, cropping, resizing and pen tool. Once you're done with the image manipulations you can just upload the form as usual, the updated image will be uploaded along with the form as the a part of the form.
The plugin will turn your form's <input type="file"... box into a tiny image editor. Perform basic image operations and preview your image before uploading to the server. The functionality for the plugin is very similar to the one introduced in pasteboard.co website.
In other words, your good old html form with the file upload field, like this:

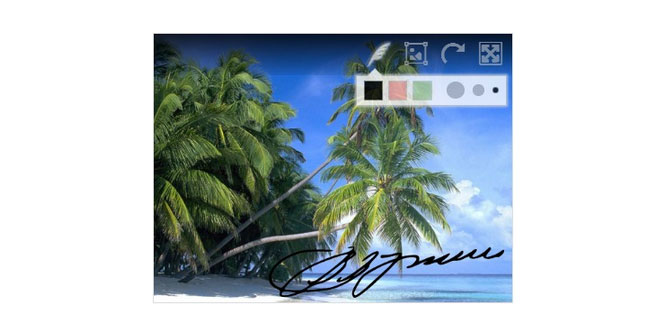
will change to something more user-friendly:

This plugin allows you to receive images from 3 different sources:
-
You can search your computer for images by clicking on the image button in the center of the plugin, it will behave just like a regular file input field, you can also drag-and-drop your image on to the widget (work only in browsers that support drag and drop api)
-
You can use your computer/tablet web-camera to make a photo by clicking on the camera button in the center of the plugin (work only in browsers that support WebRTC)
-
You can copy and paste the image from the clipboard (work only in browsers that support clipboard api)
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="dist/css/styles.min.css" />
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript" src="dist/js/picedit.min.js"></script>
2. HTML
<form action="upload.php" method="post">
Name: <input type="text" name="name">
Image: <input type="file" name="image" id="image">
<button type="submit">Submit</button>
</form>
3. JAVASCRIPT
$(function() {
$('#image').picEdit();
});
4. OPTIONS
maxWidth
type: int/auto, default: 400 - max width for the picedit element (the original image will not be re-scaled if it's wider than maxWidth, this parameter controls image preview only)
maxHeight
type: int/auto, default: auto - max height for the picedit element (same as with maxWidth parameter)
redirectUrl
type: string/bool, default: false - the form redirect url. When defined will redirect the user to the specified url.
imageUpdated
type: func - the callback function to be called every time the image is updated. Takes image object as the first parameter.
$('#image').picEdit({
imageUpdated: function(img){
alert('Image updated!');
}
});
formSubmitted
type: func - the callback function to be called once the form is submitted to the server. Takes no parameters.
$('#image').picEdit({
formSubmitted: function(){
alert('Form submitted!');
}
});
 JS Tutorial
JS Tutorial