Download
User Rating: 0/5 ( 0 votes)
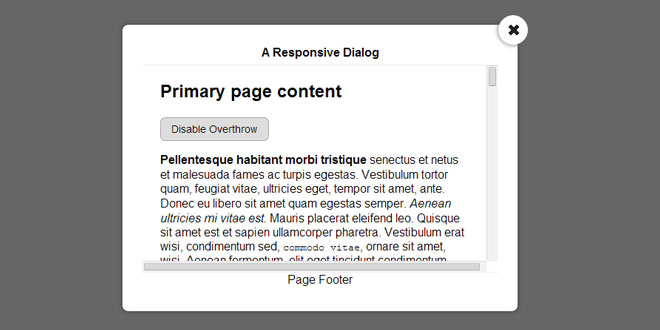
The goals of Overthrow are simple: create a reliable way to safely use CSS overflow in responsive designs, polyfilling support in non-native environments where possible, and if not, letting things scroll with the rest of the page.
Features
-
Lightweight, decoupled JavaScript
-
MIT license: use it wherever you want.
-
Designed for responsive design: safe for use in cross-device development
-
Framework-independent: use with any JS library, or none at all!
-
Native scrollTop and scrollLeft: Rather than simulating scrolling with CSS properties, the native JavaScript scrollTop and scrollLeft properties are used. This means any you can use any standard web conventions for scrolling an overthrow element, such as #fragment anchor links, and so on.
Basic use
First, download and reference overthrow.js from your document. Anywhere's fine.
<script src="overthrow.js"></script>
Then put a class of overthrow on any elements in which you'd like to apply overflow: auto or scroll CSS.
<div id="foo" class="overthrow">Content goes here!</div>
In browsers that Overthrow deems capable of scrolling overflow content (either natively, or using its touch polyfill), it will add a class of overthrow-enabled to the html element. Add the following CSS to your stylesheet somewhere, enabling overflow on all elements in your document that have an overthrow class.
/* Overthrow CSS:
Enable overflow: auto on elements with overthrow class when html element has overthrow class too */
.overthrow-enabled .overthrow {
overflow: auto;
-webkit-overflow-scrolling: touch;
}
That's it. Design away! Any time you want to set dimensions on an element to use overflow scrolling, just be sure to key off that overthrow class on the HTML element, and overflow: auto will apply.
.overthrow-enabled #foo {
height: 28em;
}
Properties
Overthrow exposes various properties you can access via the overthrow object:
-
overthrow.support: returns a string of "native", "polyfilled", or "none" depending on the type of overflow in play.
Many overthrow settings are exposed and configurable via the overthrow object. If needed, you can redefine these before calling set().
-
overthrow.enabledClassName: The class name added to the html element in supported browsers. Default is overthrow-enabled
-
overthrow.scrollIndicatorClassName: The class name used to identify scrollable overthrow elements. Default is overthrow
Methods
Overthrow exposes various methods you can use via the overthrow object:
-
overthrow.set(): run the overflow detection and add an overthrow-enabled class to the html element in browsers that natively support overflow. If the overthrow-polyfill.js is included, set() will also polyfill overflow behavior in touch-event supporting browsers that do not natively support it, such as iOS4 and Android 2.3. The default overthrow.js built file runs this automatically.
-
overthrow.forget(): This removes the overthrow-enabled class from the html element and unbinds touch event handlers in polyfilled browsers.
-
overthrow.toss(): This method scrolls to a x,y location in an overflow element. Its first argument is required reference to the element to be scrolled. The second argument is an options object.
For example:
overthrow.toss(
document.getElementById( "foo" ),
{
top: 150,
left: "+30",
duration: 80,
easing: function (t, b, c, d) {
return c*((t=t/d-1)*t*t + 1) + b;
};
}
);
-
overthrow.intercept(): Stops any toss currently animating.
 JS Tutorial
JS Tutorial