- Overview
- Documents
jQuery Mapael is a jQuery plugin based on raphael.js that allows you to display dynamic vector maps.
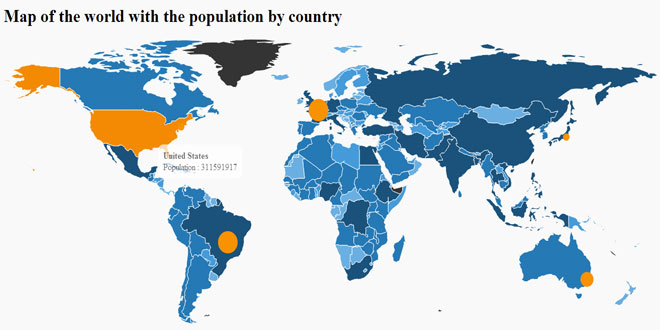
For example, with Mapael, you can display a map of the world with clickable countries. You can build simple dataviz by setting some parameters in order to automatically set a color to each area of your map and generate the legend. Moreover, you can plot cities on a map with their latitude and longitude.
As Raphaël, Mapael supports Firefox 3.0+, Safari 3.0+, Chrome 5.0+, Opera 9.5+ and Internet Explorer 6.0+
Key features
- based on jQuery and raphael.js
- Interactive. Set a link, a tooltip and some events on the areas of the map
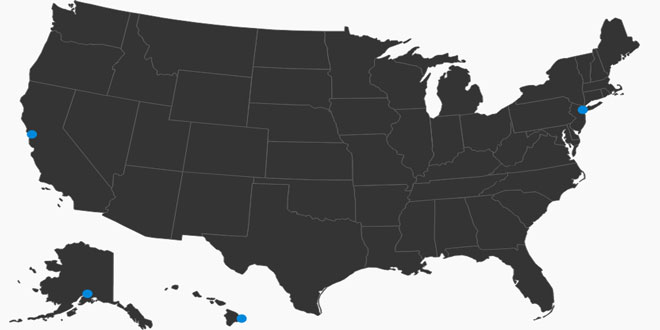
- Plottable cities with their latitude and their longitude
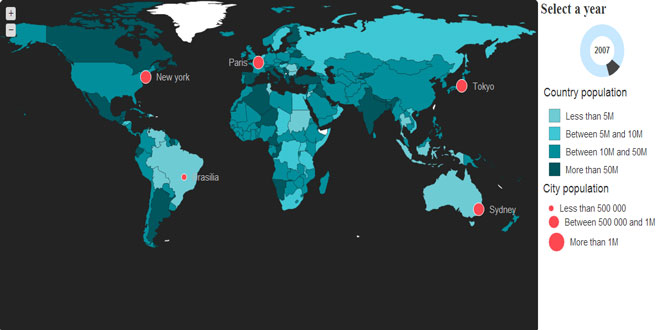
- Areas and plots colorization. Mapael automatically sets a color to each area of your map and generates an interactive legend in order to build pretty dataviz
- Easy to add new maps. Build your own maps based on SVG format
- SEO-friendly. An alternative content can be set for non-JS users and web crawlers
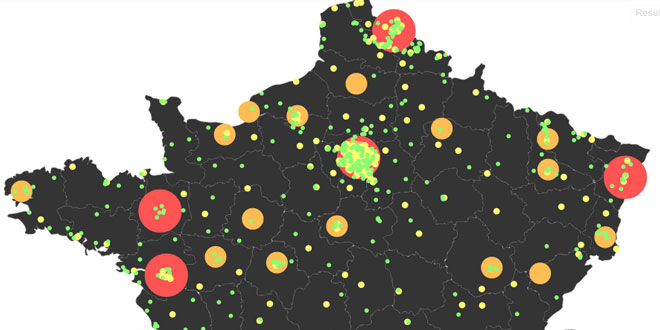
- Resizable Thanks to raphael.js, maps are easily resizable.
- Zoom Zoom and panning abilities.
How to use Mapael
Here is the simplest example that shows how to display an empty map of the world :
HTML :
<div class="container">
<div class="map">Alternative content</div>
</div>
JS :
$(".container").mapael({
map : {
name : "world_countries"
}
});
API reference
All options are provided as an object argument of the function $.fn.mapael(Object options). Some of them have a default value. If you want to redefine these default values, you can overload the variable $.fn.mapael.defaultOptions.
Parameter 'options' :
-
map : main options for the map and default options for all plots and areas
- name : (String) Name of the map to load
- width : (Integer) Width of the map. If not specified, the map will get the width of its container.
-
zoom : (Object) Options for the zoom
- enabled : (Boolean, default value : false) Set to true in order to enable zoom on the map.
- maxLevel : (Integer, default value : 5) Maximum level that the user can set to zoom.
- step : (Float, default value : 0.25) Zoom ratio between two levels.
- zoomInCssClass : (String, default value : "zoomIn") CSS class for the zoom in button.
- zoomOutCssClass : (String, default value : "zoomOut") CSS class for the zoom out button.
- afterInit : (Callback) Hook called after the initialization of the map. See the "Extend Mapael" section for more information.
- cssClass : (String, default value : "map") CSS class name of the map container.
-
tooltip : (Object) options for the tooltip
- cssClass : (String, default value : "mapTooltip") CSS class name of the tooltip container.
- css : (Object) Additional CSS properties for the tooltip container
-
defaultArea : (Object) Default options for all areas of the map.
- href : (String) Target of the area.
- attrs : (Object, default value : {fill: "#343434", stroke: "#5d5d5d", stroke-width: 1, stroke-linejoin : "round"}) Default Raphael attributes for all areas. Go to the Raphael reference to view available options.
- attrsHover : (Object, default value : {fill: "#f38a03", animDuration : 300}) Raphael attributes on mouse hover for all areas. Go to the Raphael reference to view available options. You can set the animation duration with the 'animDuration' option.
-
text : (Object) Options for the label displayed within the area
- content : (String) Text of the label
- attrs : (Object, default value : {font-size: 15, fill:"#c7c7c7"}) Default Raphael attributes for each text within areas. Go to the Raphael reference to view available options.
- attrsHover : (Object, default value : {fill:"#eaeaea", "animDuration" : 300}) Default Raphael attributes on mouse hover for each text within areas. Go to the Raphael reference to view available options. You can set the animation duration with the 'animDuration' option.
- position : (String, default value : 'inner') Position of the text relative to the area. Possible value : 'inner', 'right', 'left', 'top' or 'bottom'
- margin : (Integer, default value : 10) Margin between the text and the plot
-
tooltip : (Object) Options for the tooltip
- content : (String) Tooltip content to display on mouse hover
- eventHandlers : (Object) List of handlers (function(e, id, mapElem, textElem) { ...}) that will be called when events occur on elements. The key must match the event name (example : 'click', 'dblclick', ...). Here is an example of a callback on 'click' event on areas : eventHandlers example.
-
defaultPlot : (Object) Default options for all plots of the map.
- type : (String, default value : "circle") Plot shape : 'circle' or 'square'.
- href : (String) Target of the plot.
- size : (Integer, default : 15) The default size of all plots.
- attrs : (Object, default value : {fill: "#0088db", stroke: "#fff", stroke-width: 0, stroke-linejoin : "round"}) Default Raphael attributes for all plots. Go to the Raphael reference to view available options.
- attrsHover : (Object, default value : {stroke-width: 3, animDuration : 300}) Raphael attributes on mouse hover for all plots. Go to the Raphael reference to view available options. You can set the animation duration with the 'animDuration' option.
-
text : (Object) Options for the label displayed near the plot
- content : (String) Text of the label
- attrs : (Object, default value : {font-size: 15, fill:"#c7c7c7"}) Default Raphael attributes for each text next to the plots. Go to the Raphael reference to view available options.
- attrsHover : (Object, default value : {fill:"#eaeaea", "animDuration" : 300}) Default Raphael attributes on mouse hover for each text next to the plots. Go to the Raphael reference to view available options. You can set the animation duration with the 'animDuration' option.
- position : (String, default value : 'inner') Position of the text relative to the plot. Possible value : 'inner', 'right', 'left', 'top' or 'bottom'
- margin : (Integer, default value : 10) Margin between the text and the plot
-
tooltip : (Object) Options for the tooltip
- content : (String) Tooltip content to display on mouse hover
- eventHandlers : (Object) List of handlers (function(e, id, mapElem, textElem) { ...}) that will be called when events occur on elements. The key must match the event name (example : 'click', 'dblclick', ...).
-
legend : (Object) Legend options. Define how to display the legend and how to display plots and areas depending on their associated values.
-
area : (Object). Options for the areas legend.
- cssClass : (String, default value : "mapLegend") CSS class of the container for the areas legend.
- display : (Boolean, default value : false) Display the legend.
- marginLeft : (Integer, default value : 15) Margin left for each line of the legend.
- marginLeftTitle : (Integer, default value : 5) Margin left for title of the legend.
- marginLeftLabel : (Integer, default value : 10) Margin left for the label of each slice.
- marginBottom : (Integer, default value : 15) Margin bottom under each line of the legend.
- titleAttrs : (Object, default value : {"font-size" : 18, fill : "#343434", "text-anchor" : "start"}) Raphael attributes for the title of the legend. Go to the Raphael reference to view available options.
- labelAttrs : (Object, default value : {"font-size" : 15, fill : "#343434", "text-anchor" : "start"}) Raphael attributes for the labels of each slice. Go to the Raphael reference to view available options.
- labelAttrsHover : (Object, default value : {fill : "#787878", animDuration : 300}) Raphael attributes on mouse hover for the labels of each slice. Go to the Raphael reference to view available options.
-
hideElemsOnClick : (Object) Hide map elements when user clicks on a label of the legend.
- enabled : (Boolean, default value : true) If true, map elements are hidden when user clicks on a label of the legend.
- opacity : (Float, default value : 0.2) Opacity for the hidden elements.
-
slices :(Array, default : []) Array of slice options. For each slice, options are provided as an object :
- min : (Float) The minimal value of the slice
- max : (Float) The maximal value of the slice
- label : (String) The label of the slice for the legend
- display : (Boolean, default : true) Display the slice in the legend
- + all options from map.defaultArea can be overloaded here
-
plot : (Object). Options for the plots legend.
- cssClass : (String, default value : "mapLegend") CSS class of the container for the areas legend.
- display : (Boolean, default value : false) Display the legend.
- marginLeft : (Integer, default value : 15) Margin left for each line of the legend.
- marginLeftTitle : (Integer, default value : 5) Margin left for title of the legend.
- marginLeftLabel : (Integer, default value : 10) Margin left for the label of each slice.
- marginBottom : (Integer, default value : 15) Margin bottom under each line of the legend.
- titleAttrs : (Object, default value : {"font-size" : 18, fill : "#343434", "text-anchor" : "start"}) Raphael attributes for the title of the legend. Go to the Raphael reference to view available options.
- labelAttrs : (Object, default value : {"font-size" : 15, fill : "#343434", "text-anchor" : "start"}) Raphael attributes for the labels of each slice. Go to the Raphael reference to view available options.
- labelAttrsHover : (Object, default value : {fill : "#787878", animDuration : 300}) Raphael attributes on mouse hover for the labels of each slice. Go to the Raphael reference to view available options.
-
hideElemsOnClick : (Object) Hide map elements when user clicks on a label of the legend.
- enabled : (Boolean, default value : true) If true, map elements are hidden when user clicks on a label of the legend.
- opacity : (Float, default value : 0.2) Opacity for the hidden elements.
-
slices : (Array, default : []) Array of options for each slice. For each slice, options are provided as an object :
- min : (Float) The minimal value of the slice
- max : (Float) The maximal value of the slice
- label : (String) The label of the slice for the legend
- display : (Boolean, default : true) Display the slice in the legend
- + all options from map.defaultPlot can be overloaded here
-
area : (Object). Options for the areas legend.
-
areas : (Object, default : []) List of specific options for each area to display on the map. Areas must be identified according to the ids from the JS file of the intended map. For each area, options are provided as an object :
- value : (Float) Value associated with the area in order to get the proper options from the legend.
- + all options from map.defaultArea can be overloaded here
-
plots : (Array, default : []) Array of specific options for each plot to display on the map. A plot can be positioned with a (latitude, longitude) or a (x, y) couple. For each plot, options are provided as an object :
- value : (Float) Value associated with the plot in order to get the proper options from the legend.
- latitude : (Float) latitude of the plot
- longitude : (Float) longitude of the plot
- x : (Float) X coordinate of the plot
- y : (Float) Y coordinate of the plot
- + all options from map.defaultPlot can be overloaded here
Update the map data
Update map data is as simple as triggering an 'update' event on the map container with new data provided as argument. All attributes from plots and areas can be updated (including their related text, contents of the tooltips , ...).
Update the values of plots and areas connected to a legend will automatically update their attributes according their new slices.
$(".container").trigger('update', [updatedOptions, newPlots, deletedPlots, opt]);
- updatedOptions : (Object) Object containing the new options for the plots and the areas of the map. Form : {'areas' : {...}, 'plots' : {...}}
- newPlots : (Object) Object containing the new plots to draw on the map.
- deletedPlots : (Array) Array containing the plots' keys to delete from the map.
-
opt : (Object) Additionnal options :
- animDuration : (Integer, default value : 0) Number of milliseconds for the animation duration.
- resetPlots : (boolean, default value : false) Reset all previous data for plots.
- resetAreas : (boolean, default value : false) Reset all previous data for areas.
- afterUpdate : (Callback) Hook called after updating the map.
Extend Mapael
Mapael can easily be extended with two hooks.
afterInit : function(container, paper, areas, plots, options) {...}
This hook is called after the initialization of the map.
- container : (Object) Map container
- paper : (Object) Raphael Object
- areas : (Object) Drawn areas
- plots : (Object) Drawn plots
- options : (Object) Map options
afterUpdate : function(container, paper, areas, plots, options) {...}
This hook is called after each update of the map ('update' event triggered).
- container : (Object) Map container
- paper : (Object) Raphael Object
- areas : (Object) Drawn areas
- plots : (Object) Drawn plots
- options : (Object) Map options
Zoom feature
Mapael allows you to trigger an event 'zoom' on the map container.
$(".mapContainer").trigger("zoom", zoomLevel, x, y);
- zoomLevel : (Integer, required) The zoom level
- x : (Float, optional) X coordinate for the center of the viewbox
- y : (Float, optional) Y coordinate for the center of the viewbox
The current zoom level can be retrieved with the data "ZoomLevel"
$(".mapContainer").data("zoomLevel")
How to create new maps ?
Maps for the world, France and USA countries are available with Mapael. It's easy to create new maps, so feel free to add new ones. The first step is to retrieve the SVG file of the wanted map. You can find this kind of resources on Natural Earth Data or Wikimedia Commons. If necessary, SVG files can be edited with dedicated tools like Inkscape. Then, you have to create a new JS file from this template :
(function($) {
$.extend(true, $.fn.mapael,
{
maps :{
yourMapName : {
width : 600,
height : 500,
getCoords : function (lat, lon) {
// Convert latitude,longitude to x,y here
return {x : 1, y : 1};
}
elems : {
// List of SVG paths for building the map
}
}
}
}
);
})(jQuery);
You have to set the default width and height of your map. If you want to plot cities, you will have to customize the getCoords() function that takes as arguments a latitude and a longitude, and returns x,y coordinates depending on the map projection (mercator, miller, ...). Then, the last step is to open the SVG image with a text editor and copy the paths definitions into the "elems" parameter. In order to use your new map, you need to load the JS file, and set 'yourMapName' for the Mapael 'name' parameter.
 JS Tutorial
JS Tutorial